
Shut The Box
Christian Johnson / August 17, 2024
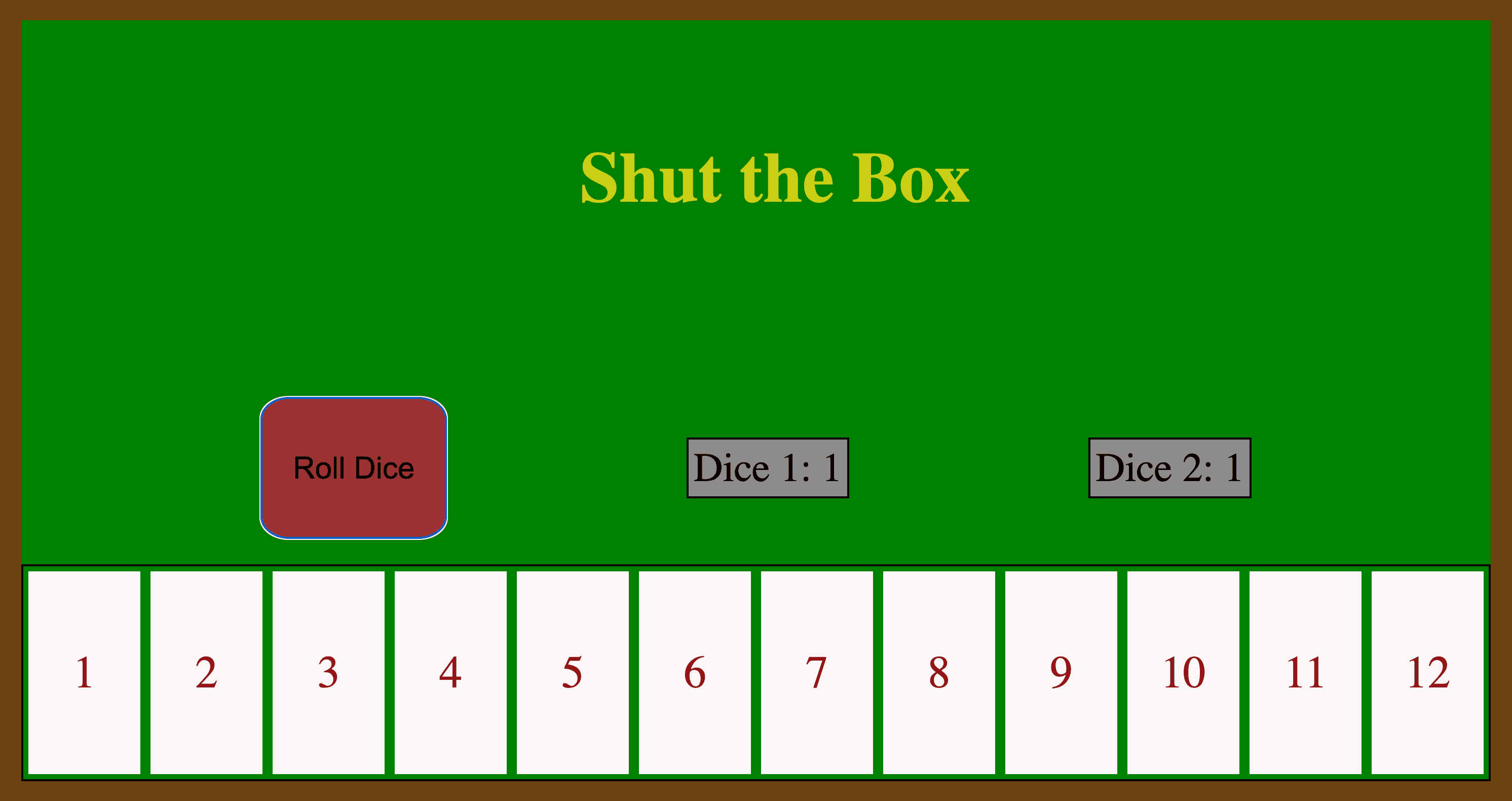
Shut the Box is a fun and interactive dice game built with React. The objective of the game is to flip down all the numbered tiles by rolling two dice and using the resulting numbers to determine which tiles to flip.
Demo
Link to live demo (Replace with your demo link)
Features
- Interactive game board with numbered tiles
- Dice rolling functionality
- Simple and responsive UI
- Flipping tiles upon selection
Technologies Used
- React
- JavaScript
- CSS
- Vite (for bundling)
Installation
To set up the project locally, follow these steps:
-
Clone the repository:
git clone https://github.com/headnose/shut-the-box.git -
Navigate into the project directory:
cd shut-the-box -
Install the dependencies:
npm install -
Start the development server:
npm run dev -
Open your browser and navigate to
http://localhost:3000to see the game in action!
Usage
Once the game is loaded, click the "Roll Dice" button to roll two dice. Use the numbers displayed on the dice to flip down the corresponding tiles on the board. The goal is to flip all the tiles before you run out of moves!
How to Play
- Roll the dice by clicking the "Roll Dice" button.
- Use the sum of the two dice rolls to choose which tiles to flip down.
- Click on the numbered tiles to flip them down.
- Continue rolling the dice and flipping tiles until you flip them all or cannot make any more moves.